
wordpressテンプレート『DIVER』の検索ボタンの色をサクッとカスタマイズ!
『DIVER』ってカスタマイズ出来ることが多すぎてちょっと難しい!
サーバーにwordpressをインストールしたら最初にすることはもちろん記事を書いていくってことではないはず!
やっぱりはじめはプラグインをインストールかサイトのカラーなどのカスタマイズでしょう。
そしてあくせくと格闘してカスタマイズしていくんですが「なんか、検索ボタンの色を変えれない」と叫び声をあげた人もすくなくないんですよ。

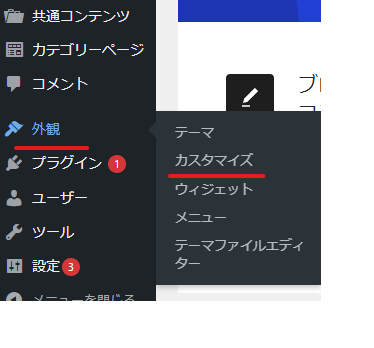
というわけで、外観にマウスポインタをもってくると出てくるカスタマイズでは検索ボタンの色は変えれません!
残念!
なんと初心者にはハードルが高い・・・というかさっぱりわからないCSSにコードを入力をしないといけないのだ!!
私には無理だ。あの濃い青色のままなんだ・・・と落ち込まなくても大丈夫です!
今からお伝えする方法を真似するだけで検索ボタンの色を変更できます。
※ただし自分の変えたい色のコードはご自身で調べてください。
最初の一歩はプラグインのClassic Widgetsをインストールをする。
まずは『Classic Widgets』というプラグインを新規追加してください。
「外観」 > 「ウィジェット」とカスタマイザーで表示される旧来のウィジェット設定画面になります。
そこから検索を追加します。

ブロックエディターで追加しても反映されないようなのでClassic Widgetsの旧来のウィジェット設定画面で検索を追加してください。
※簡単にということが主旨なので旧ウィジェットで説明しています。
追加CSSにコードを入力してみよう!
/* ================================
検索アイコンの色
================================ */
input[type="submit"].searchsubmit {
background-color: #FF0000;
}
上記のコードをコピーして追加CSSに貼り付ければ終わりという簡単なお仕事です!
ちなみに#FF0000は赤色です。

少し色は違いますがこんな感じになります。
↓↓↓↓

いかがでしたか?
専門知識がなくても簡単にできるカスタマイズなのでご自身のサイトのカスタマイズの参考にしてください!
